Skip to content
Share
Explore

Examples
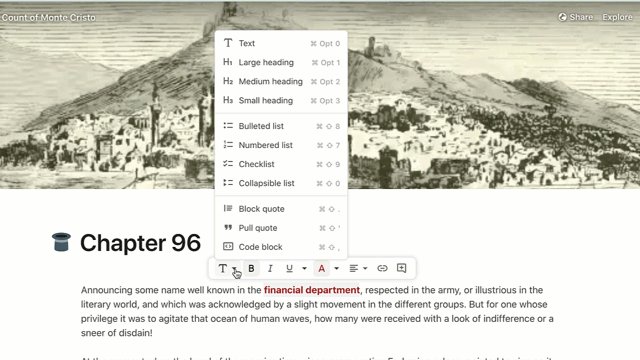
 Example: Inline toolbar
Example: Inline toolbar
A real Coda product launch example, using two-way writeup.
Copy this page
Background

Who moved my cheese?
3
Concerns
Concern
Description
Mitigation
Concern
Description
Mitigation
1
Familiarity
Coda feels less familiar as a doc surface to those coming from Word, Google Docs as well as existing Coda users.
2
Discoverability
It might be harder to find how to do specific things like adding a hyperlink, emoji, comment etc before selecting.
3
Convenience
The toolbar doesn’t always show when I need to use it. I have to select something first e.g. blank line, single cell/column etc.
4
Noisiness
The toolbar sometimes shows up when I don’t need it, for example if I select text to read or select multiple rows/columns to move.
There are no rows in this table
Motivation
Reason
Description
Expected impact
Reason
Description
Expected impact
1
More beautiful & presentable
The lack of an ever-present toolbar means that docs look more ready to share or present, with or without cover photos.
People may be more likely to share Coda docs with their team or publish them to make their ideas shine.
2
Cleaner & simpler
A majority of weekly active editors never use the toolbar at all, so hiding the toolbar would make Coda feel more lightweight for simple cases.
People may be more likely to use and promote Coda for simpler cases like jotting down notes or a project brief.
3
Highlight what’s unique
Go from having ~15 buttons at the top of the page to just 5, making key actions like Share and Explore more prominent.
Increase in users clicking Share and Explore, especially Gen 1 users coming into a doc where Explore is not open.
4
Closer at hand
Since the inline toolbar shows up right next to your selection, it saves time compared to taking your mouse all the way up.
Applying a format using the toolbar takes less time and mouse travel than before.
5
Available in more surfaces
Users can now see the inline toolbar in places they couldn’t before, including row modal, comments, and also planned new features.
Increase in users applying formatting in row modal & comments, and unblocking future capabilities.
6
Contextual buttons
Since the toolbar is not always visible, we can show a different set of items based on your selection e.g. folding for headings.
Increase in discoverability of features like folding (and other things in the future like creating a view of a table).
There are no rows in this table
Plan forward

4
How do you feel about this plan?
Add your sentiment
7
4.29
Pulse Check
Reflection
Submitted by
Pulse Check
Reflection
Submitted by
1
Ship it! It’s a huge improvement and I think will really benefit power users and new makers alike. My only concern is it sometimes shows up when I don’t want it, but I think we’re balancing that fairly well on the whole.

2
Really enjoying this feature overall! It’s made room for some delightful visual updates like transparency over cover photos. 👏 Discoverability of certain features is the main concern I’ve had and where I imagine some roadblocks for users.

3
I’m generally bullish on this feature, and I think docs look much cleaner. Although I reacted viscerally at launch, over time I haven’t found myself missing it at all. I actually don’t think it shows up when I don’t want it, and when it does it disappears very quickly.
I’d also like to find a way to do a clean in-app modal (not a large one that takes over the screen, not an intercom in-app, but one that sits in the bottom right corner of the screen and educates users at launch on a few key things to keep in mind.

4
I feel good about this change overall. The main question I have is around how do we mitigate the pain around moving the cheese. There was an initial shock for me, but I very quickly came around. So I feel we just need to figure out how to manage the migration.

5
Great summary, research and plan. I’m very excited about the impact this feature will have, and think it will be greater than we expect, similar to the visual refresh.
As with any visual change, makers will need to adjust and there will be some who don’t like it ー that’s ok, expected, and we’ve all been there with other tools. The details of communicating & rolling out the launch will be important.

6
I’m very bullish on this feature and feel it gives us a better first impression. Sometimes users have a hard time articulating a change like because it just ‘feels better’.
I also think the 10 commands on the toolbar may have been limiting as a first impression. Instead of feeling like a familiar doc surface I think we may have come across as a more limited text editor since word and docs have a much more complex toolbar.

7

There are no rows in this table
Dory: questions & discussion topics
Add a topic
Idea
Author
Upvote
Downvote
Idea
Author
Upvote
Downvote
1
Since there were some dependencies on the Go-to-Market team, can you speak to the timing of your next phase of testing and eventual launch?

9
2
Re: experimentation ー I’m confused by the wording, I understand that we’re aiming to understand impact through other methods, so is there a need for an experiment writeup?

8
2
3
Thoughts on setting up a few one-liner canned responses to the potential “who moved my cheese” questions? Even if we don’t use them, it’s worth the exercise.

6
4
Is it worth setting up a form/doc/community post/something else where users can submit anonymous feedback? (post-beta)

4
1
There are no rows in this table
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.